BASICS OF COMIC BOOK PAGE LAYOUTS
Job one with any kind of storytelling, in any visual
medium...hell, even in spoken word or song. Is to capture the
imagination of the audience. That is everything. And so
everything should aid that or at the very least not f*ck that
up.
To some extend that means getting them to forget they are, in
this instance, reading a comic. You want them sucked into the
story, and forgetting how they are absorbing the story.
Keep that in mind as I explain some basics of visually scripting
a comic book page. Because, if you do it right they will
absolutely forget, and if you do it wrong...they might not get
past page 2 without putting it down to go do something else
A few basic things you need to know- a panel is a single
frame/square…one single box. And tier is a row of panels. We
read from left to right, and top to bottom. That is the path the
eye is used to taking when reading someting. Whenever possible
the illustrations should aid the eye in going along that path,
not resist it.

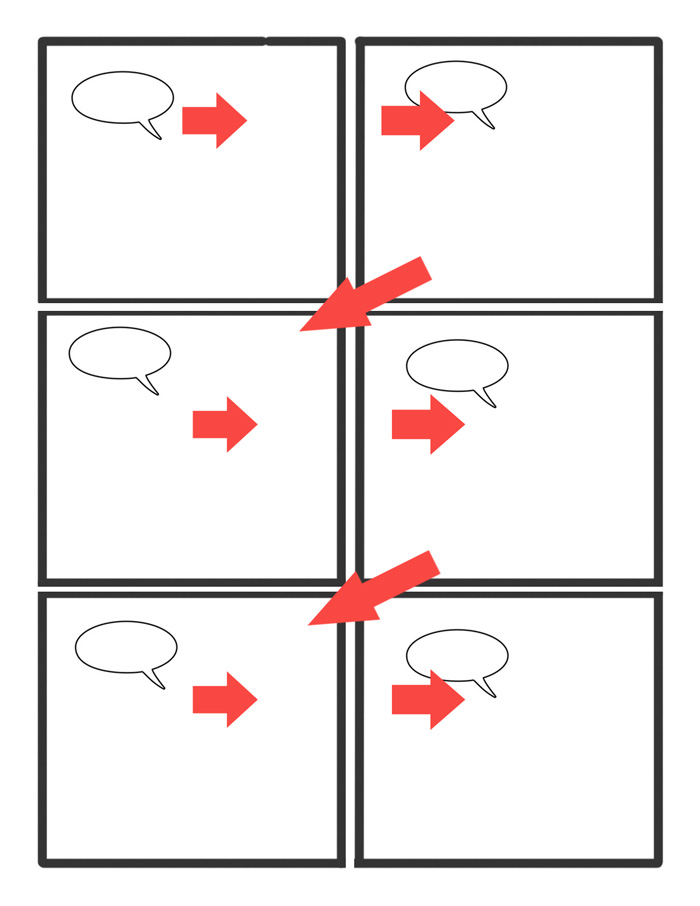
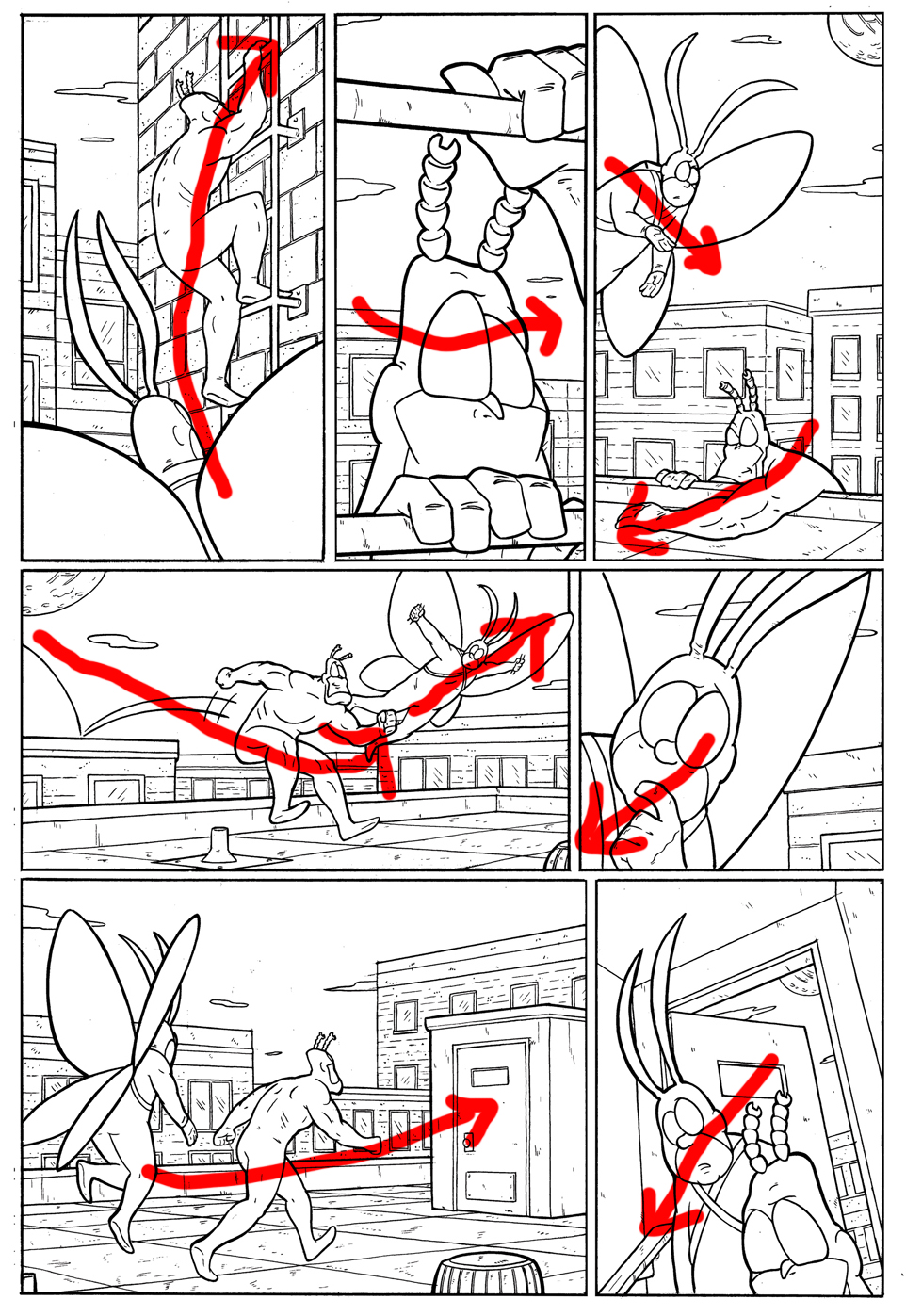
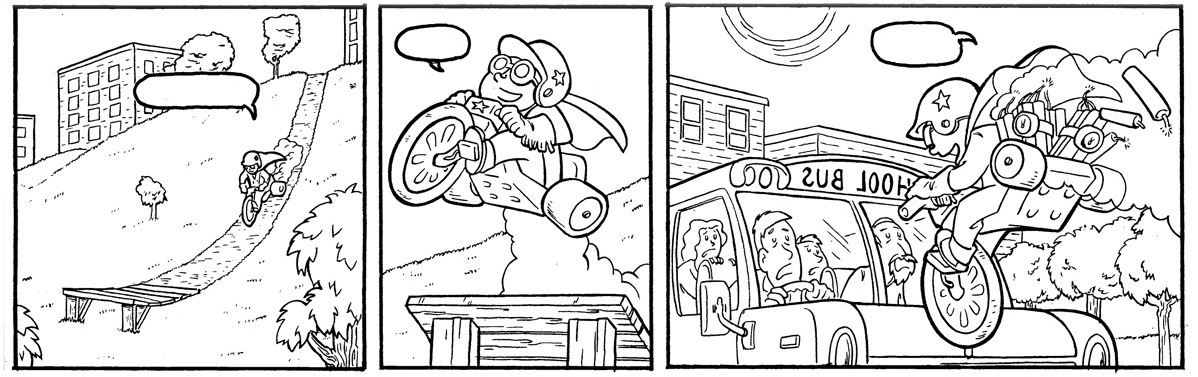
Here's a really simple example of the images going with that
flow, this page I did for an issue of The Tick...

Lemme highlight what I did there, it's very simple really...

Panel 1 Tick is climbing in the direction of the top of panel 2.
Panel 2 Tick is looking into panel 3.
Panel 3 Arthur is motioning down to the Tick who is reaching
towards panel 4.
Pane; 4 They are traveling towards panel 5 (Arthur's wing is
actually breaking the boarder into panel 5)
Panel 5 Arthur is looking down towards panel 6.
Panel 6 they are both walking towards panel 7.
Panel 7...well....the last panel on a page is an open question.
Some old school guys lead the eye back into the previous panel,
other guys try to send the eye up into the next page. It kind
doesn't much matter, to be frank. The real win or lose is
getting the reader to the end of the page, without it being
confusing or visually taxing.
When the images fight the natural path the eye wants to
take...that's when it can become visually taxing,
uninteresting...fails to suck the reader in and capture his/her
imagination.
There's a number of ways to keep the eye moving alone. Implied
lines, posture of the figures, which direction a main figure is
looking, which direction the movement is going in, and sometimes
even the vanishing points can be used to help with this. It can
be subtle though. The eye is like water, it just need a little
outlet.
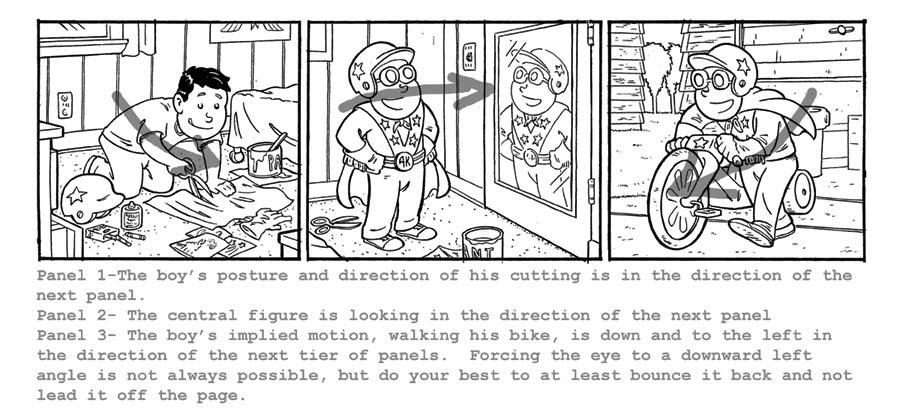
Here's another example of just using body motion to lead the
eye...

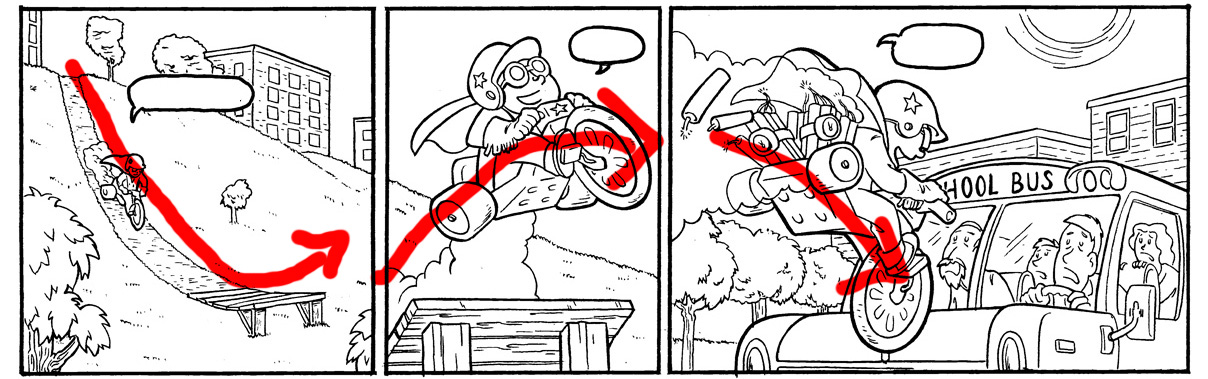
One more example of that...you can see what I'm doing by now.

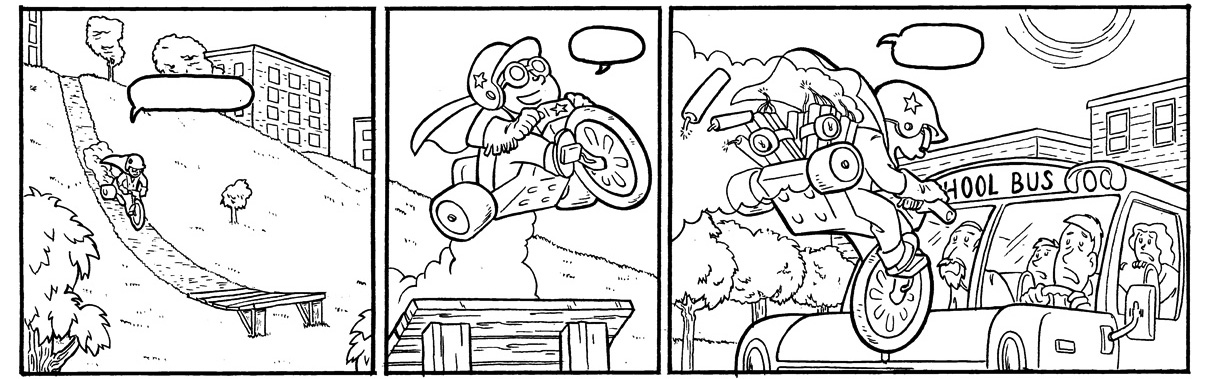
Let's look at that panel now, doing all those things wrong.
It'll have all the needed visual information, just arranged
against the natural flow.

See how it's just...not as comfortable to follow. A bit
jarring even. That's what you don't want, because the reader
isn't enveloped into the cartoon world, the reader is on the
outside trying to take it in.
This way (below), much more inviting, visually.

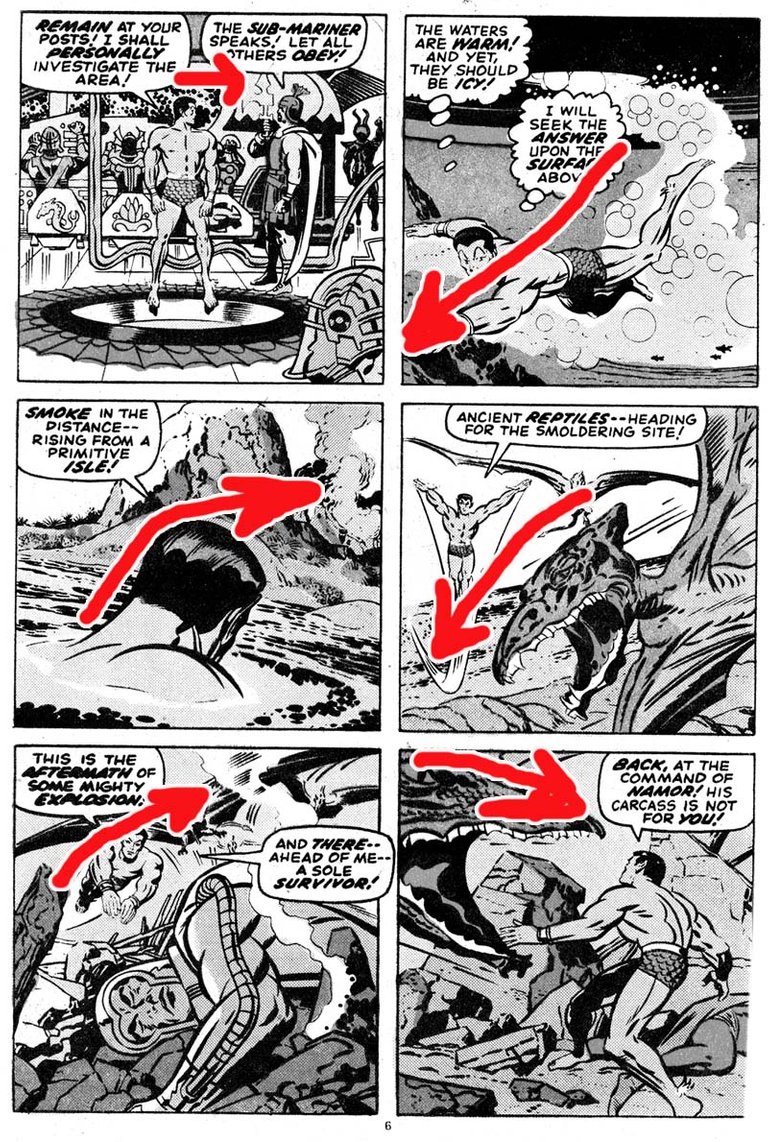
as much as I'd like to take credit for figuring all this stuff
out. I learned from others and by observing the old greats, This
Fantastic Four page from Jack Kirby for example...

What was done her, now to you, is obvious. The direction of
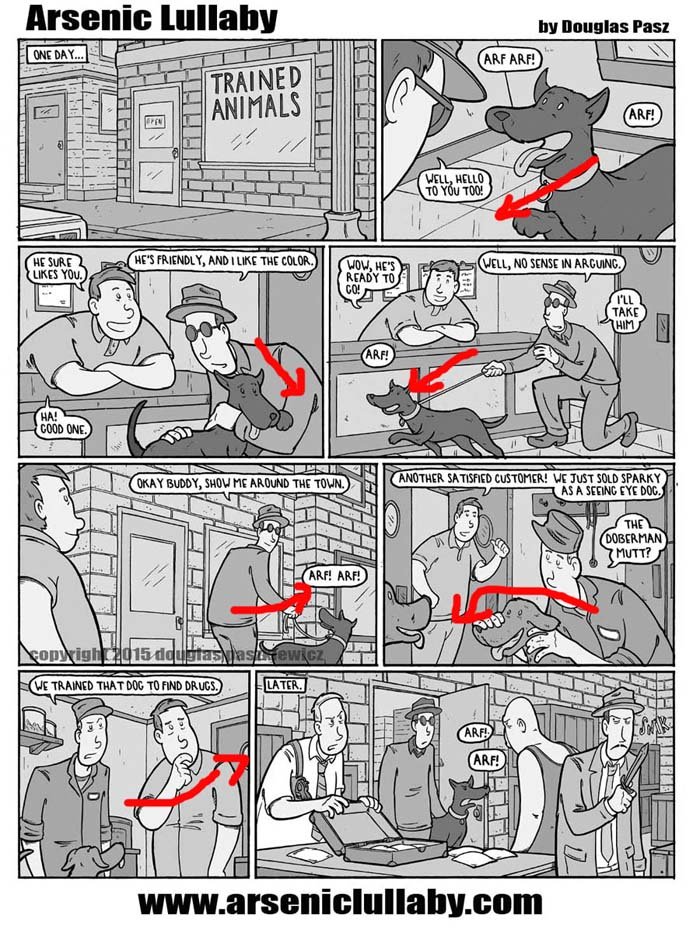
characters, hand gestures ect all serving a purpose. Below is a
minor variation of that, where one specific figure is leading
the reader through most of the page, in this case the dog. Not
as obvious here in black and white but in the color version the
dog stands out from the rest of the characters and background.
He's leading the reader through the majority of the page.

So...there's that way of leading the eye.
There is also using the camera perspective, color, textures in
the background, background objects, patterns on clothes, implied
lines, many small word balloons making a trail, and half a dozen
other things.
But those are for another day.
For now... there you go, a glimpse into the phone book's worth
of things that go into crafting a story in comic book form.
There's a lot of other things, mood, timing, ect...and some of
those will supersede the path of the eye when advantageous to do
so. I'll show you more stuff some other time.